table对象中的insertRow与deleteRow使用示例
点评:本文为大家介绍下table对象insertRow deleteRow的使用示例,有需要的朋友可以参考一下,希望对大家有所帮助!
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>table1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script language = "javascript" type = "text/javascript">
<!--
function test1(){
//判断插入的编号是否已经存在
for(var i=0;i<mytable.rows.length;i++){
var eachRow = mytable.rows[i];
if(eachRow.cells[0].innerText == no.value){
window.alert("编号已经存在!");
return ;
}
}
//获取表单中的数据
var newTableRow = mytable.insertRow(mytable.rows.length);
newTableRow.insertCell(0).innerText = no.value;
newTableRow.insertCell(1).innerText = name1.value;
newTableRow.insertCell(2).innerText = nickName.value;
}
function test2(){
mytable.deleteRow(mytable.rows.length-1);
}
//-->
</script>
</head>
<body>
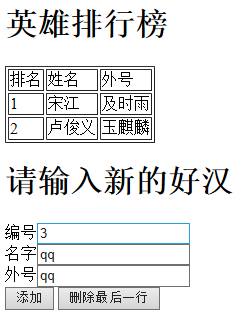
<h1>英雄排行榜</h1>
<table id = "mytable" border = "1">
<tr><td>排名</td><td>姓名</td><td>外号</td></tr>
<tr><td>1</td><td>宋江</td><td>及时雨</td></tr>
<tr><td>2</td><td>卢俊义</td><td>玉麒麟</td></tr>
</table>
<h1>请输入新的好汉</h1>
编号<input id = "no" type = "text" value = ""><br/>
名字<input id = "name1" type = "text" value = ""><br/>
外号<input id = "nickName" type = "text" value = ""><br/>
<input id = "tianjia" type = "button" value = "添加" onclick = "test1()">
<input type = "button" value = "删除最后一行" onclick = "test2()"/>
</body>
</html>