Jquery实现点击按钮,连续地向textarea中添加值的实例代码
点评:本文主要是对Jquery实现点击按钮,连续地向textarea中添加值的实例代码进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助!
复制代码 代码如下:
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<%@ include file="/pages/common/taglibs.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="jquery-1.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input[id^='buttonValidate']").click(function(){ //当点击所有的id中包含'buttonValidate'的input标签时,执行函数
var btnVal=$.trim($(this).val());//trim函数,去掉空格
var str = $('#textareaValidate').val() + btnVal;//
$('#textareaValidate').val(str);//
});
});
</script>
<title>Insert title here</title>
</head>
<body>
<form id="form1" name="form1" action="" method="post">
<table id ="table1" class="base_table" cellspacing="0" border="1" style="border-collapse: collapse">
<tr>
<td >
<textarea cols="75" rows="5" id="textareaValidate"></textarea>
</td>
</tr>
<tr id="tr1">
<td>
<input id="buttonValidate1" type="button" value=" + "/>
<input id="buttonValidate2" type="button" value=" - "/>
<input id="buttonValidate3" type="button" value=" * "/>
<input id="buttonValidate4" type="button" value=" / "/>
<input id="buttonValidate5" type="button" value=" ! "/>
<input id="buttonValidate6" type="button" value=" = "/>
<input id="buttonValidate7" type="button" value=" < "/>
<input id="buttonValidate8" type="button" value=" > "/>
<input id="buttonValidate9" type="button" value=" & "/>
<input id="buttonValidate10" type="button" value=" | "/>
<input id="buttonValidate11" type="button" value=" ( "/>
<input id="buttonValidate12" type="button" value=" ) "/>
</td>
</tr>
</table>
</form>
</body>
</html>
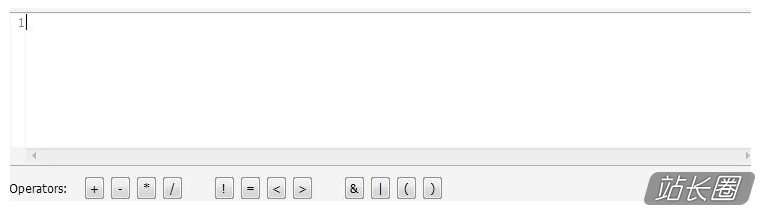
以上实现的功能:点击+,则把+添加到textarea中,点击-,则把-添加到textarea中;
如图: